How to Make Your WordPress Site Faster
One of the most common questions I see while running this site is: how can I make my WordPress site faster?
It’s a common question with a million answers. This guide is here to help you through some basic steps which hopefully will help make your WordPress site go faster.
Step 1. Benchmarking
If we don’t benchmark, we don’t have anything to compare against to see if we’ve improved. We need to figure out how fast our current site loads.
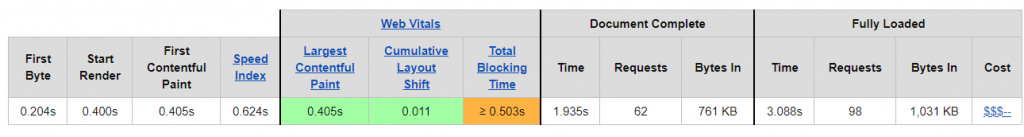
The quickest way to benchmark is using a tool like WebPageTest in a location where our audience is most likely to be coming from. The numbers we care about are First Byte, Largest Contentful Paint, Document Complete and Fully Loaded. Run the test multiple times with First View Only to experience what users will experience.

Let’s breakdown what each of these means and why they are important.
First Byte or Time to First Byte (TTFB) as it’s often abbreviated is the amount of time between requesting the page and receiving a response from the server. This is how long it took your server to start sending the page to the browser. A slow TTFB indicates that the server is taking a long time to generate a page and that optimizations are likely needed on the code side or caching side.
Largest Contentful Paint is when the largest content element renders on the browser, it’s generally an indication of the main content being loaded for the visitor.
Document Complete is when all the HTML is fully loaded in the browser.
Fully Loaded is when every request is finished loading. This includes all javascript, images, css, etc.
Step 2. Analyze What is Slow

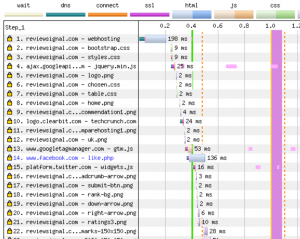
The easiest way to figure out what is slow is looking at the waterfall chart. The waterfall chart shows you every piece of content that your website is loading, how long each aspect of loading it takes and what kind of asset it is.
The first request is asking a server for the page. No other requests will happen until the first request is received because it tells the browser all the other assets that it needs to request to complete loading the page. The first request is for the HTML page.
The first request is also a good indication of how fast or slow your server is. If the first request is taking a second or even multiple seconds, it means the page is taking a very long time to generate on the server before even being sent. This likely indicates poor code or insufficient hardware powering the site.
Poor code is hard to diagnose. Generally database calls tend to be the slowest. Query Monitor plugin can be useful in finding slow queries and help you track down where they are coming from. It also can show you all the queries and all the time it takes to execute them. Sometimes it’s not a single slow query but simply the quantity of queries being run on a page that slow it down.
If you have slow responses after the first request, analyzing them is a lot more contextual. Is it static assets (images, css, javascript, etc) that loading slowly? There could be solution to lazyload, preload, offload them to a CDN or other ways to improve your site’s speed.
Is it AJAX calls that are slow? These are generally calls that hit the server again to be processed and pull some dynamic piece of data. This probably needs to be analyzed with Query Monitor or another tool to find why it’s slow.
Is it something else? Most of these problems have been addressed by someone on plugin forums, stackoverflow, and other WordPress communities. Googling ‘<problem plugin/asset> slow WordPress’ often will give you at least some discussions of potential causes and solutions in many cases.
Step 3. Implement and Test Improvements
Once we know what is slow, we can attempt changes to improve that speed. The basic process is implement the change(s) you find that you believe might improve performance, then perform the same benchmark again and see if the results improved. If they did, keep the changes. If not, try something else.
The hardest part of this is knowing what to implement. This isn’t close to an exhaustive list, but an easy starting point to get ideas.
Upgrading Your Current Hosting
I know it might be shocking coming from a web hosting review website, but often the simplest way to make your site faster is upgrading web hosting plan. Why? Throwing hardware (upgrading) at a performance problem is an easy solution that often works (for a while). It’s also the least difficult thing to do, throw money at it, make it go faster. Sadly, unless you’re on really subpar hardware, this solution doesn’t get you large performance gains and is often the most expensive path longer term. It’s often an expensive bandaid over a bigger problem.
Changing Web Hosting Providers
Sometimes upgrading is too costly or you’re unhappy with the value you’re getting, switching providers is another potential way to quickly gain some performance. The benchmarks on this site are a great starting point to see which web hosts deliver the most performance and at what cost. The potential for higher performance is higher if you pick carefully because it’s not as simple as getting better hardware. A lot of the best performing providers are improving the software which powers your WordPress site (namely caching) which often drives the biggest performance gains.
Installing Caching Plugins
Another easy way to try to improve your performance is installing your own caching plugins. Make sure it doesn’t conflict with your current host’s solutions first though. I can’t say which caching plugin will perform best but some popular ones are , WP Super Cache, W3 Total Cache, LiteSpeed Cache (if you’re running LiteSpeed web server), or WP Rocket (Paid).
Setup a Content Delivery Network (CDN)
CDNs were originally designed to help offload the loading of static assets and serve them from locations closer to the computer requesting them. However, some providers such as Cloudflare offer WordPress specific optimizations in combination with a plugin. CDNs will generally help reduce load times globally. Also if the site is more static, it can cache whole pages and serve them without the requests ever hitting your server.
Alternative Plugins
Not all plugins are created equal. If one plugin seems to be slowing down the site, maybe trying a different plugin to accomplish the same goal could make your site faster. Poor written code can bring even the fastest sites to a crawl sometimes.
Remove Plugins
Similar to the alternative plugins, maybe we just don’t need something anymore? I’ve seen sites install 100 plugins to do all sorts of things. We probably don’t need them all anymore. Cleaning up older and unused plugins could slightly improve performance.
Upgrade Plugins
This probably shouldn’t need to be said, but keeping your plugins up to date can sometimes help. Plugins that are actively developed may contain performance enhancements. They are also more likely to contain security updates which you should be installing anyways.
Switch Themes
This option is often easier said than done depending on how invested you are in your current design. Some themes are just poorly coded from a performance standpoint. Some also are very heavy with a million features built in which maybe aren’t needed. Switching to a different theme can sometimes dramatically improve performance.
Hire a Developer
Sometimes you’ve hit your limit and need help professional help. There are places you can hire WordPress experts to help improve your performance, for example, Codeable.
Bonus: Alternative Benchmarks
In this guide I used one simple tool to benchmark performance against, WebPageTest. Performance Benchmarking isn’t a one tool solution though, and there’s a variety of tools and metrics to measure against to improve your performance.
The easiest way to find other tools to use to benchmark is look at Website Performance Testing Tools Guide. You could benchmark on other website tools which have different grading/scoring systems and offer suggestions to improve speed which could help you in figuring out what changes to implement. You could be benchmarking against load testing tools which measure how well your website responds to many visitors coming at once. There are endless scenarios you can benchmark against, you need to figure out which ones matter to you.
