Website Performance Testing Tools Guide
Website performance has become a critical part of running a successful site. But there are so many tools with many different results. This guide is designed to help you understand what tools exist and how you should use them.
The primary categories of website testing tools are: website speed, search engine optimization, load testing, security. Some tools might overlap in multiple categories and I will do my best to categorize them in which one I think fits best.
Website Speed Tools
Website Speed is the primary thing we think of when we talk about website performance. How fast is your page loading? These tools are designed to help answer that question. The question can be asked in a variety of ways though, such as, how fast is your website on mobile devices or how fast does your website load in Australia? These tools help you figure out how fast it loads and how to improve those results.
WebPageTest (WPT)

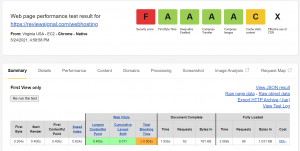
WebPageTest lets you generate a report for your website’s performance from a variety of locations around the globe. It gives you insight via waterfall charts which show every request and how quickly they load in the test browser. You can even generate a video of the loading to watch it. It is very customizable in terms of number of tests to run, browser to use, traffic shaping (if you want to see how it loads on slower connections), and more advanced features.
The report given focuses on content loading speed with key measures being time to first byte (TTFB), first contentful paint, and document complete.
When to use WebPageTest?
WPT is best used to test your website’s loading speed under different conditions: geographic differences, browser differences, connection differences, etc. The waterfall graph also makes it very easy to find which requests to what assets/endpoints on your website are slowing your site down. Is your whole website slow because of a high TTFB? Or is some javascript call blocking rendering of the page and slowing the entire site? WPT helps you find what’s causing your site to be slow.
Google’s PageSpeed Insights
 PageSpeed Insights is designed to help website owners make their sites faster by analyzing your website and giving specific suggestions to improve loading speeds. It audits a few dozen aspects of your page to generate it’s suggestions. The tool is very simple and quickly gives you a list of potential performance improving changes.
PageSpeed Insights is designed to help website owners make their sites faster by analyzing your website and giving specific suggestions to improve loading speeds. It audits a few dozen aspects of your page to generate it’s suggestions. The tool is very simple and quickly gives you a list of potential performance improving changes.
When to use PageSpeed Insights?
PageSpeed Insights is probably best skipped in favor of its successor, Lighthouse. But if you are going to use PageSpeed Insights, it is best used early in website testing because it generates specific lists of things to fix. It’s not a bad idea to check it every so often to make sure there aren’t easy opportunities to improve your page loading speed either. But I’m not sure there’s anything PageSpeed Insights covers that Lighthouse doesn’t at this point.
GTMetrix
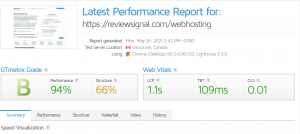
 GTMetrix let’s get a simple grade metric to measure your website’s performance. The grade consists of two measures: Performance Score (based on Lighthouse) and Structure Score (proprietary measure). The interface gives you an easy to understand visualization of your Web Vitals (what Lighthouse score emphasizes). It also gives a list of issues you can resolve based on what their tool detects during its audit. These suggestions are a combination of Lighthouse recommendations and Structure recommendations. GTMetrix also provides waterfall charts to see how a browser processes your website and what is slowing things down.
GTMetrix let’s get a simple grade metric to measure your website’s performance. The grade consists of two measures: Performance Score (based on Lighthouse) and Structure Score (proprietary measure). The interface gives you an easy to understand visualization of your Web Vitals (what Lighthouse score emphasizes). It also gives a list of issues you can resolve based on what their tool detects during its audit. These suggestions are a combination of Lighthouse recommendations and Structure recommendations. GTMetrix also provides waterfall charts to see how a browser processes your website and what is slowing things down.
When to use GTMetrix?
GTMetrix’s free option is mostly covered by Lighthouse and WebPageTest. It might even be slightly limited compared to using those two tools in combination in some aspects. The Structure Score and suggestions can be quite helpful and worth a look. They also have some premium features for monitoring and API access which could be nice for more power users.
KeyCDN’s Performance Test
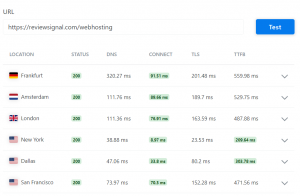
 KeyCDN’s Performance Test tool checks your website’s loading vitals from 10 locations quickly. The metrics you get are status code, dns, connect, tls and ttfb. It’s a very simple tool and global check for your performance.
KeyCDN’s Performance Test tool checks your website’s loading vitals from 10 locations quickly. The metrics you get are status code, dns, connect, tls and ttfb. It’s a very simple tool and global check for your performance.
When to use KeyCDN’s Performance Test?
If you are trying to diagnose regional loading issues, it could be useful in figuring out what areas are struggling quickly.
Search Engine Optimization Tools
Search Engine Optimization (SEO) tools are designed to help you improve your ranking on search engines. Performance has become a critical part of rankings and some tools focus on SEO related metrics to help you rank better.
Google’s Lighthouse

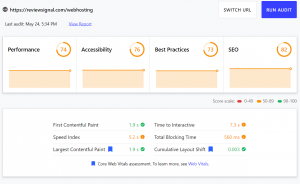
Lighthouse is a latest incarnation of Google’s website testing tools. It’s more in-depth than PageSpeed Insights. It’s also built into chrome developer tools if you want to run it locally.
The reporting is categoried into Performance, Accessibility, Best Practices and SEO. Similar to its predecessor, PageSpeed Insights, it gives categorizes problems it detects by impact and has guides on how to address those problems. Google has publicly announced that speed is a factor in search engine rankings. So going fast is as important as ever if you want rank high on the search results.
When to use Lighthouse?
Lighthouse is a tool you should regularly check. It’s an evolving tool with a lot of different audits across difference categories. Addressing issues it finds should keep your site faster and ranking better.
Load Testing Tools
Load testing tools are designed to help you figure out how much traffic your website or application can handle. Often used to see at what level crashes happen and where your infrastructure starts to bottleneck as things get busy. If you’re worried about high traffic causing problems for your website, load testing is how you prepare and hopefully avoid performance problems.
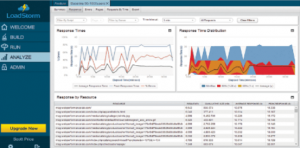
Load Storm
 Load Storm is an enterprise grade load testing solution. It’s got a very powerful GUI that let’s you customize load tests with advanced features and settings without writing any code. If generates interactive reports and let’s you drill down into the results as deep as you want.
Load Storm is an enterprise grade load testing solution. It’s got a very powerful GUI that let’s you customize load tests with advanced features and settings without writing any code. If generates interactive reports and let’s you drill down into the results as deep as you want.
When to use Load Storm?
Load Storm is probably best for somewhat technical people who don’t want to code a whole lot to run load testing.
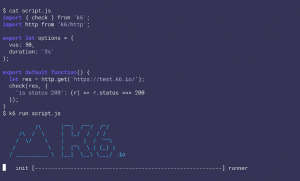
K6
 K6 is an open source project with the company offering a cloud based solution built on top of the open source product. It’s a completely scriptable load testing library which can be run from a command line. The product they sell allows you to switch from the command-line to the cloud easily. Once you’re in their cloud platform you get in-depth data visualization, scaling across multiple regions, team access and other features which aren’t available in the open source product.
K6 is an open source project with the company offering a cloud based solution built on top of the open source product. It’s a completely scriptable load testing library which can be run from a command line. The product they sell allows you to switch from the command-line to the cloud easily. Once you’re in their cloud platform you get in-depth data visualization, scaling across multiple regions, team access and other features which aren’t available in the open source product.
When to use K6?
K6 is designed for engineers. You should use K6 if you’re comfortable writing your own tests and configuring all the options to fit your development, infrastructure and automation goals. It also scales up well for organizations with engineering teams with the cloud product.
Security Tools
While we all want to deliver a website as fast as possible, we also want to make sure we deliver it without exposing ourselves to potential security risks. These tests help you audit your server or website’s security.
Qualsys SSL Test
 Qualsys SSL Test is designed to check your server’s SSL configuration and let you know how secure you are. The easy grading scale makes it easy to understand how well you are doing. It also tells you every metric it tests and
Qualsys SSL Test is designed to check your server’s SSL configuration and let you know how secure you are. The easy grading scale makes it easy to understand how well you are doing. It also tells you every metric it tests and
When to use SSL Test?
This test is probably useful once in a long while. It’s unlikely you have much control over it if you’re using a managed web hosting provider.
